| kategória | ||||||||||
|
|
||||||||||
|
|
||
A Xara cég Webstyle nevű programját kifejezetten arra a célra készítette, hogy gyorsan lehessen weben publikálható gombokat, térosztókat, feliratokat gyártani. A program jelenleg a 3-as verziónál tart. Kipróbálható változata letölthető a cég weblapjáról is, illetve a számítástechnikai lapok CD-mellékletéről is beszerezhető.
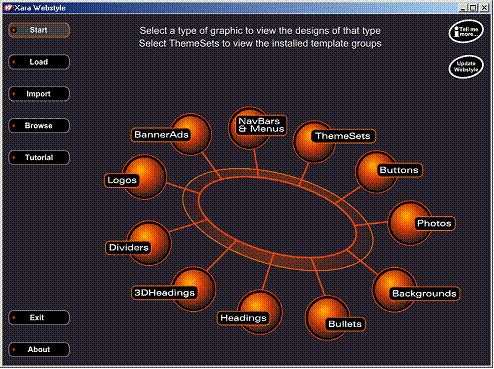
A program indítása után a következő nyitóképernyő fogad 121f53b bennünket:

Nézzük sorban az egyes menük jelentését, majd a fontosabb menük részletesebb ismertetésével fogom folytatni.
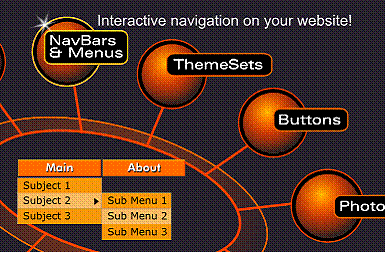
NavBar&Menus: Interaktív navigálómenüket készíthetünk.

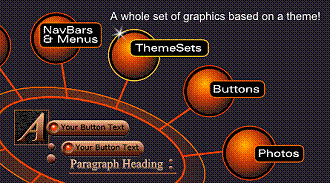
ThemeSets: stílusban és színben összeválogatott készlet gombból, feliratból, iniciáléból.

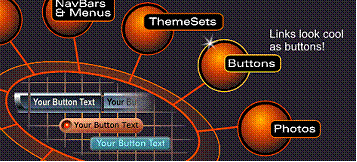
Buttons: gombok minden mennyiségben!

Photos: bittérképes képeket importálhatunk a Webstyle-ba.
Backgrounds: háttereket készíthetünk egyszerűen és gyorsan különféle anyagmintázatokkal.

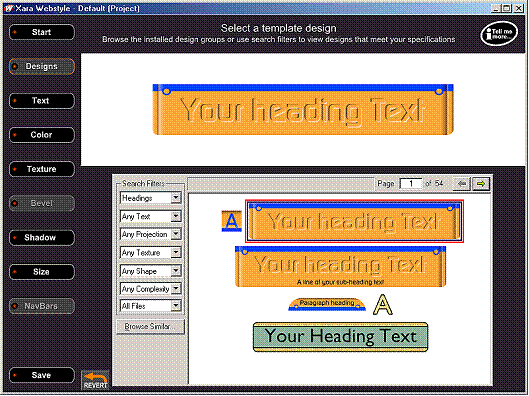
Headings: Címsorokat lehet vele szerkeszteni.

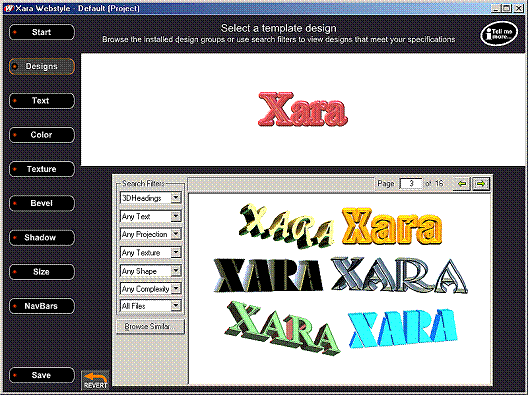
3DHeadings: háromdimenziós címfeliratokat készíthetünk itt.

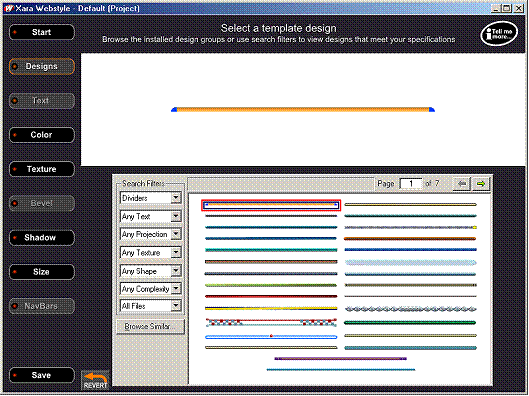
Dividers: elválasztó grafikákat készíthetünk ezzel a ponttal.

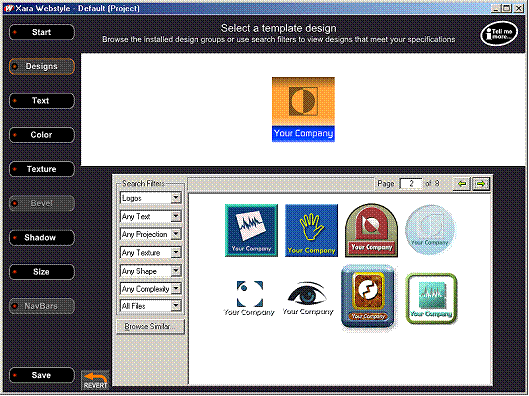
Logos: emblémákat tervezhetünk meglévő sablonok alapján.

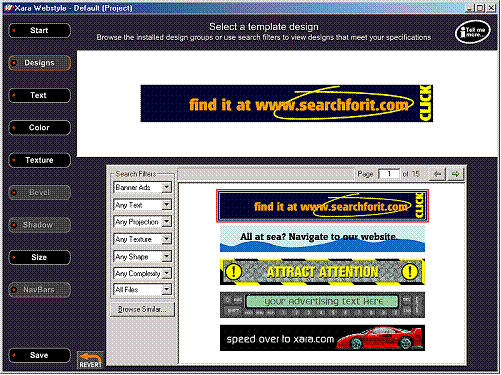
BannerAds: animált gifeket lehet készíteni, előre elkészített animációkkal, nekünk csak a szöveget kell megadnunk.

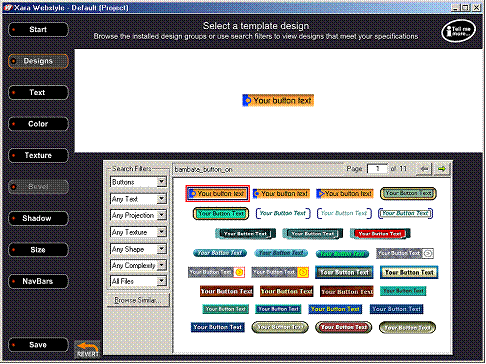
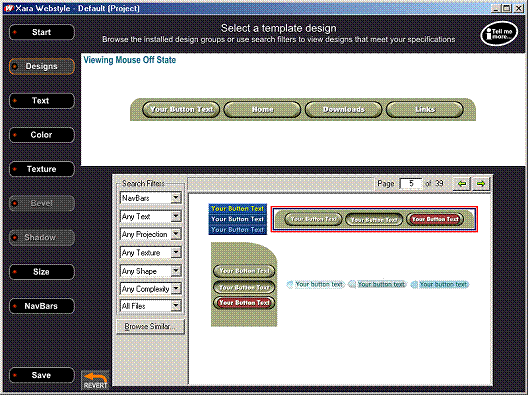
Nézzük most a fontosabb lehetőségeket részletes beállításaikkal együtt. Egy weblapon a legsűrűbben valószínűleg gombokra lesz szükség.

 A bal oldalon látható Start-tal kezdődő gombsor tárja elénk a Webstyle
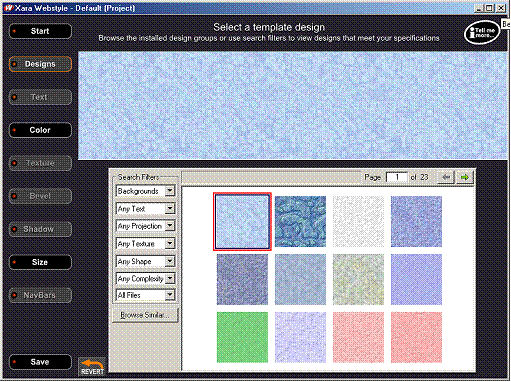
lehetőségeit. A Start megnyomásával a nyitóképernyőre juthatunk. A Designs gomb
alatt lévő előre gyártott sablonokból válogathatunk, tetszésünk szerint.
Természetesen a kiválasztott gombot átszínezhetjük majd, illetve a szöveget
megváltoztathatjuk. Nem csak ennyi gomb van, az alsó ablakrészben vannak a
lapozógombok.
A bal oldalon látható Start-tal kezdődő gombsor tárja elénk a Webstyle
lehetőségeit. A Start megnyomásával a nyitóképernyőre juthatunk. A Designs gomb
alatt lévő előre gyártott sablonokból válogathatunk, tetszésünk szerint.
Természetesen a kiválasztott gombot átszínezhetjük majd, illetve a szöveget
megváltoztathatjuk. Nem csak ennyi gomb van, az alsó ablakrészben vannak a
lapozógombok.
Az első lapnyi gombot látjuk jelenleg, a jobbra mutató nyíllal lapozhatunk előre, a balra mutató nyíllal vissza. A fehér négyzetben az aktuális lapszám van, mellette az összes lapok száma látható. A többi menüpontban ugyanez a lapozómechanizmus fogad bennünket.
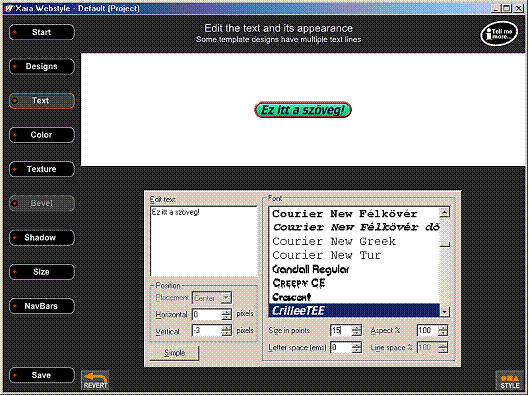
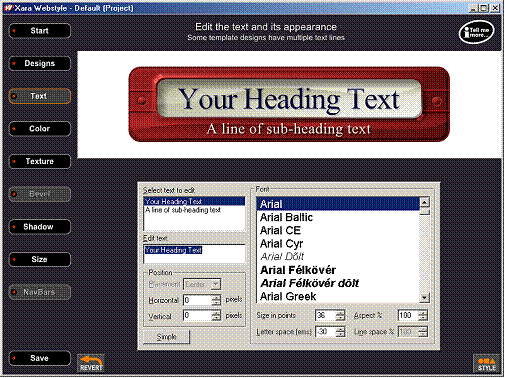
Ha kiválasztottuk a kívánt gombfajtát, akkor kattintsunk rá az egér bal gombjával. A felső részben megjelenik a kiválasztott gomb képe. Kattintsunk a Text gombra.

Az alsó részben az Edit text mezőben töröljük ki az ott lévő szöveget és írjuk be a kívánt szöveget. Bal oldalon kiválaszthatjuk a kívánt betűtípust, amely a saját formájában jelenik meg az ablakban. A fenti képet akkor látjuk, ha az Advanced gombra kattintunk. Ekkor látjuk az összes beállítási lehetőséget.
A Placement lenyíló menüben igazíthatjuk a szöveget, alatta A Horizontal mezőben vízszintesen, a Vertical mezőben függőlegesen tolhatjuk el. A Size in points részben állítható be a szöveg betűinek nagysága. Az Aspect mezőben állítható a vízszintes torzítása a karakterláncunknak. A Letter space meghatározza a karakterek közötti távolságot, a Line space pedig többsoros szöveg esetén a sorok közötti távolságot.
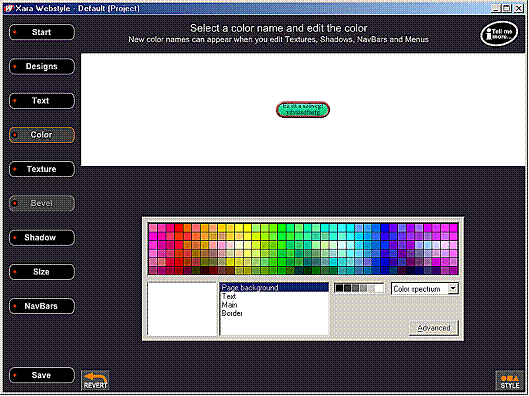
Ha beállítottuk a kívánt jellemzőket, a fenti ablakban rögtön szemre is vételezhetjük művünk jelenlegi állapotát. Ebben az ablakban minden változtatás azonnal látszani fog. Kattintsunk a Color gombra:

Ebben az ablakban külön-külön meghatározhatjuk a gombon lévő elemek színeot. A Page Background a háttérszínt, a Text a szövegszínt, a Main a gomb háttérszínét, a Border a gomb keretező vonalkának a színét jelenti. Balra röhtön látható is, hogy jelenleg milyen színű (elég könnyű még angol nélkül is beazonosítani.J
A Color Spectrum mezőben választhatok más színeket. Színt úgy lehet kiválasztani, hogy meghatározom, mit akarok megváltoztatni (rákattintok egyet az egér bal gombjával), azután rákattintok a kívánt új színre.
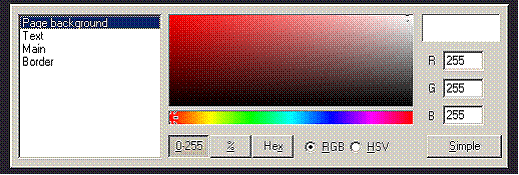
Ha az Advanced gombra kattintunk, akkor magunk keverhetünk ki egyedi színt (vagy a palettán a csúszkákkal beállítjuk):

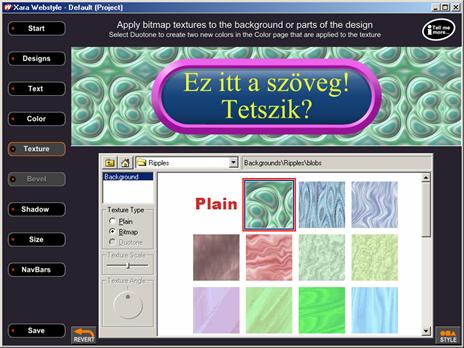
A Textures gombra kattintva meghatározhatjuk a gomb körülötti háttér mintázatát. Egy könyvtárszerkezetbe csoportosítva láthatóak a kész háttérképek.

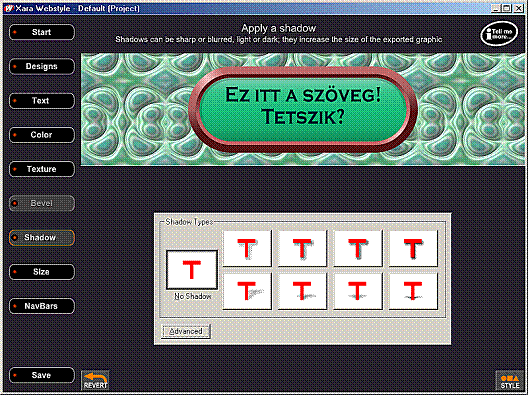
A Shadow gombot aktiválva a gomb által vetett árnyék tulajdonságait határozhatjuk meg egy kattintással.

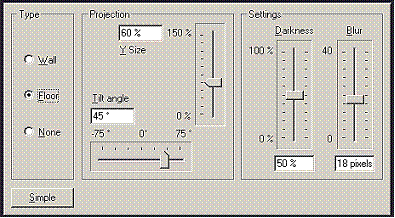
Az advanced gombra kattintva részletesen beállíthatók az árnyék jellemzői:

A Position mezőben a függőleges és vízszintes árnyéknagyságot állíthatjuk be, egyszerűen a csúszkát húzogatva (vagy az értéket beírva). A Setting mezőben az árnyék sötétségét (Darkness) és a szélének elmosását, maszatosságát (Blur) állíthatjuk be.
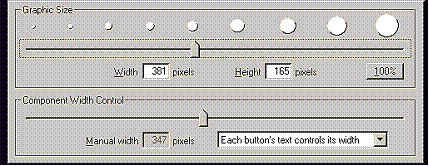
A Size gomb által nyújtott menüben az elkészített grafika méretét állíthatjuk be pixelben:

A felső csúszka az egész gomb méretét változtatja meg (szöveggel együtt), az alsó azonban csak a gomb méretét állítja be.
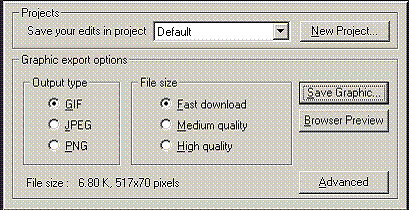
A Save menüpontban menthetjük el kész művünket:

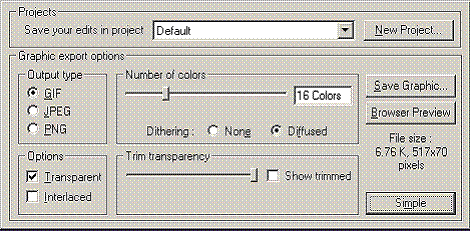
Itt meghatározhatjuk a kép formátumát (GIF, JPG, PNG), A tömörítés mértékét (Fast download - gyors letöltés, kis méret, rossz mőség, Medium quality - közepes képméret, közepes minőség, High quality - jó képminőség, nagyobb fileméret). A Save graphic gombra kattintva menthetjük munkánkat. A Browser preview megmutatja az alapértelmezett böngészőben, webes körülmények között mekkora lesz a gomb és hogyan fog kinézni. Alul leolvasható folyamatosan a file mérete kilobyte-ban és a mérete pixelben. Ha az advanced gombra kattintunk, akkor az alábbi kép fogad bennünket GIF formátum esetén:

Beállítható a színek száma (a GIF képek palettás képek), illetve a GIF képek sajátossága, hogy mennyire legyen átlátszó. Az Interlaced azt jelenti, hogy a képből a webről való letöltés közben először egy durvább változat látszik, majd egyre jobb minőségű lesz, ahogy letöltődik az egész kép.
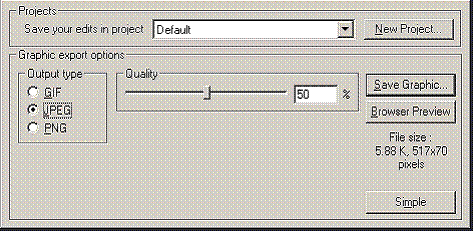
JPG esetén:

A JPG kép esetében a csúszkával a képtömörítési arányít lehet beállítani. Minél jobb a kép minősége (Quality), annál nagyobb a file mérete.
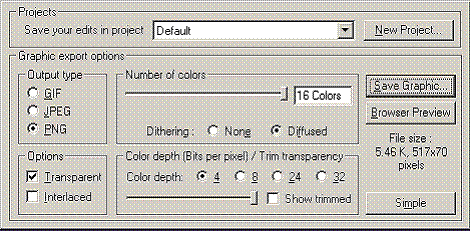
PNG esetén:

Az alsó részen állítható a színmélység bitek szerint, illetve a csúszkán az átlátszóság. A PNG fájlformátum rendelkezik a GIF képek összes jó tulajdonságával és nem csak 256 színű lehet, hanem akár 24 bites is. A 32 bites színmélység az alpha csatornát jelenti, amely a kép széleinek csipkézettségét csökkenti.
Feliratok készítése esetén a Text menü így néz ki:

Több soros feliratoknál külön lehet az egyes szinteken lévő szövegeket megadni.
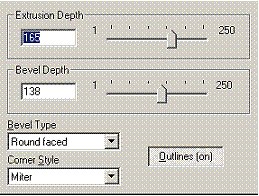
 Háromdimenziós feliratoknál lesz aktív a Bevel gomb. Itt lehet
beállítani az Extrusion Depth csúszkával, hogy mennyire emelkedjen ki a grafika
térben, a Bevel Depth érték pedig a "vastagságát" határozza meg. A Bevel Type
legördülő menüben állítható be a szöveg terülésének mikéntje. A Corner style
pontban határozható meg, hogy a sarkok legömbölyítettek vagy sarkosak legyenek.
Háromdimenziós feliratoknál lesz aktív a Bevel gomb. Itt lehet
beállítani az Extrusion Depth csúszkával, hogy mennyire emelkedjen ki a grafika
térben, a Bevel Depth érték pedig a "vastagságát" határozza meg. A Bevel Type
legördülő menüben állítható be a szöveg terülésének mikéntje. A Corner style
pontban határozható meg, hogy a sarkok legömbölyítettek vagy sarkosak legyenek.
Az animált gifek esetében a szöveget és a színt tudjuk megváltoztatni. Általánosságban a szövegek cserélődnek (kettő-három, esetleg több váltja egymást.
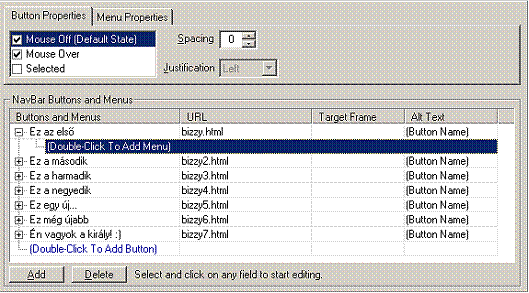
Előre definiált formájú menüket készíthetünk könnyedén ebben a menüpontban. A Text menüben a gombok menüpontok száma és szövege határozható meg.

Ebben az esetben tudjuk használni a NavBar gombot. Itt határozhatjuk meg az egyes gombok által meghívott HTML file-ok nevét és helyét.

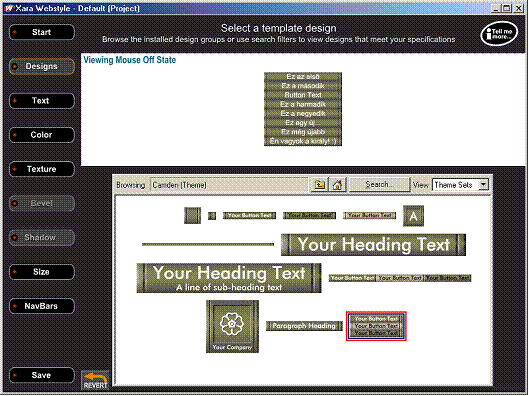
Ebben a menüpontban egy stílusban készült gombok, menük, feliratok, térelválasztók találhatóak.

Találat: 2337