| kategória | ||||||||||
|
|
||||||||||
|
|
||
Forgatókönyv készítés elektronikus tananyagfejlesztéshez
A Dunaújvárosi Főiskola elektronikus tananyag fejlesztési programjaiban készülő animációk egységes arculatának biztosításának 747g69h érdekében be kell tartani néhány előírást. Ezek az előírások biztosítják, hogy a különböző időpontban, különböző témában készülő animációk egy rendszerbe kerülhessenek. Az előírásokat fontos az animáció tervezőjének is ismerni, nem csak a kivitelezőnek.
Az animációk mérete a következő lehet:
550 x 400 pixel
800 x 600 pixel
Fájlméretre vonatkozó korlátozás:
A tananyagba beillesztett animációk lejátszható (SWF, DCR,) állományainak mérete nem haladhatja meg a 2500 Kilobájtot. A korlátozás célja, hogy a tananyag mérete, és ezen keresztül a böngészés időtartama kezelhető szinten maradjon.
Egyéb korlátozások:
Nem lehetséges az animációkhoz kapcsolódóan kiegészítő adattároló fájlokat alkalmazni, minden az animációval kapcsolatos adatot az alkalmazott formátum részeként kell tárolni.
Az animációk nem tartalmazhatnak semmilyen internetes hivatkozást (hyperlinket).
Az animációkat két típusba soroljuk:
nem interaktív animáció
interaktív animáció
A nem interaktív animáció a tananyag valamely jól különhatárolható tartalmi egységéhez kapcsolódó tudásanyag elsajátítását kell, segítse animációs rövidfilmként. A bemutatott tartalomtól függően az animáció minimum 2 jelenetben 10-30 másodperc időtartamban összefoglalja, szemlélteti az adott tudásanyag legjellemzőbb témáit, segítve ezzel az elsajátítást. A rövidfilmnek tartalmaznia kell minden az érintett problémakör megértéséhez szükséges szöveges magyarázatot, információt, valamint törekednie kell a probléma szempontjából lényeges elemek részletgazdag ábrázolására.
Az animáció készítése során nem fogadható el a valóságban lezajló folyamatok végsőkig történő leegyszerűsítése, követelmény a valósághű ábrázolás és az események - a szemléltetni kívánt problémakör szempontjából történő - részletes bemutatása.
Minimum követelmények:
Min.: 2 jelenet
Min.: 10 másodperc
Az interaktív animáció lényege, hogy az 1.1 pontban leírtakon túl a folyamatba a felhasználót bevonva az interakción keresztül műveltessen. Interaktív animáció esetén elvárás, hogy a folyamat kimenetele felhasználói interakcióktól függően változzon, folyamatos legyen a visszacsatolás és szemléltetesse a meghozott döntések eredményét, sarkallva ezzel a felhasználót az ismételt lejátszásra, gyakorlásra, játékra és ezen keresztül a probléma megértésére. A valós folyamatok modellezésekor külső (felhasználó által megadott) paraméterek alapján, különböző paraméterek esetében a különböző lejátszások során különböző konkrét kimeneteket jelenít meg az animáció (azaz különböző képsorozat jelenik meg), természetesen úgy, hogy a kimenet a modellezett folyamattal szakmailag összhangban van. Példa lehet erre egy olyan animáció, amely egy lejtőn leguruló golyót mutat, pl. állítható lejtőszöggel, gördülési ellenállással stb., míg egy olyan animáció, amelynek nincsenek állítható paraméterei (egyetlen paraméterkonfiguráción mutatja be ugyanezt a folyamatot), és az animáció során a felhasználó kizárólag a vezérlésben vesz részt (indítás, megállítás, előre- vagy visszaléptetés), nem tekinthető interaktív animációnak. Szintén nem jelent valódi interaktivitást az animált folyamat megértését segítő szöveges információk felhasználó általi előhívási lehetőségének biztosítása.
Minimum követelmények:
pontban megfogalmazottak
Min.: 3 interakciós lehetőség.
Nem tekinthető animációnak az alábbiak megvalósítása:
Állóképek egymást követő előtűnése,
Szöveges információk egymást követő előtűnése
Választásos tesztfeladatok
Igaz/Hamis
Relációanalízis
Egyszeres hibakeresés
Összehasonlítás
Többszörös hibakeresés
Sorbarendezés
Hiányzó szöveg begépelése
Üres helyekre előre megadott szövegek behúzása
Párosításos tesztfeladatok
Többszörös asszociáció
Egyértelmű párosítás
Kirakós játék (puzzle)
15-ös játék
Vaktérkép
Az egységek arculatot különböző keretek biztosítják. Animációt elhelyezni csak ezekben a keretekben szabad. A keretek színe egységesen meghatározott. Az animációk előtt nyitóképet alkalmazni nem szabad. Az általános jellegű interaktív funkciókat a keretek valósítják meg. Belső, navigációt megvalósító elem csak interaktív animációk esetében alkalmazható. Minden keret a következő funkciókat biztosítja:
Névjegy
Súgó
A nem interaktív animáció rövidfilm jellegű, azaz a tartalom megjelenítésén kívül interakciót nem igényel.

A nem interaktív animációhoz biztosított keret alapfunkciói
lejátszás/leállítás
megállítás
lejátszott idő kijelzése
lejátszási gördítősáv (az aktuális lejátszási pont mutatására és megváltoztatására)
A keret az alapfunkciókon túl további többletfunkciók kezelését biztosítja, amelyek a << jel segítségével nyithatóak és zárhatóak.

További kiegészítő funkciók
Nagyítás
Automatikus ismétlés
Jelenetek léptetése
Hangerőszabályzás
Némítás
A nem interaktív animációhoz biztosított keret alapfunkcióinak használata minden animáció esetén kötelező. A kiegészítő funkciók közül minden esetben kötelező a nagyítás és az automatikus ismétlés funkciógombok felhasználása. A hangerőszabályzás, némítás funkciók felhasználása csak abban az esetben kötelező amennyiben az animáció hangot tartalmaz.
Az interaktív típus elsősorban kezelői beavatkozásra építő animációk lejátszására készül, melyekben a hangsúly a kezelő által elvégzett műveleteken és az azok által kiváltott hatáson van.

Ennek megfelelően a navigációs elemek az animációban hozhatók létre és építhetők fel szabad rendben, a keretben előre meghatározott funkciók feleslegesen korlátoznák a szerzők munkáját.
Az interaktív típusú animáció esetében az egységes keret által biztosított funkciók:
reset, azaz az animáció kezdő állapotba hozása.
A keret az alapfunkciókon túl további többletfunkciók kezelését biztosítja, amelyek a << jel segítségével nyithatóak és zárhatóak.
A kiegészítő funkciók közül minden esetben kötelező a nagyítás funkciógomb felhasználása.

Az animációk megválasztásakor a hangsúlyos funkciót kell figyelembe venni. Az egyes típusoknak lehet további felhasználási lehetősége.
Tilos az animációkat úgy alakítani, hogy a keret használatának kikerülése érdekében látszólag interaktív típusúak legyenek, miközben valódi, a jelen dokumentumban definiált interaktív funkciót nem valósítanak meg!
A tananyagokat színesítő animáció, interakciók készítésekor gyakran előfordul, hogy a flash belső objektumainak használata helyett az alakzatok külső kép importálásával kerülnek előállításra. Az importált képállományok esetében a legnagyobb problémát az jelenti, hogy az esetek jelentős részében pixelgrafikus képekről van szó, míg a flash vektorgrafikus alapon kezeli saját objektumait. A képek importálása lehetséges, de azok az animáció részeként csak saját maximális felbontásuk erejéig jeleníthetőek meg. A felbontás növelésével arányosan a beépített fájlméret is nő, ebből adódóan a képek importálását megelőzően azokat az animáció maximális képméretéhez igazítva kell elkészíteni, majd az importálást követően a flash segítségével tetszés szerint kicsinyíteni. A pixelgrafikus képek felbontását úgy kell megválasztani, hogy azok a keret "nagyítás" funkcióját használva sem lehetnek pixelesek. Ez az animációk normál (550x400 px) és a nagyított (800x600 px) méretű változatára egyaránt vonatkozik.
Nem elfogadható a bitképek színmélységének az élvezhetőség rovására történő csökkentése (pl. helytakarékossági szempontból 256, 16 szín alkalmazása).
Szintén nem elfogadható megoldás különböző szakkönyvekből grafikonok, táblázatok beszkennelése és bitképként való kezelése. Az animálhatóság feltétele, hogy ezek a Flash nyújtotta vektorgrafikus eszközökkel kerüljenek megvalósításra.
Nem támogatottak azok az eljárások, amelyek keretében a bitképek a programban vektoros képpé kerülnek átalakításra. Az eljárás eredménye ugyanis - fénykép minőségű képek esetén - jelentősen lelassítja az animáció lejátszását, így élvezhetetlenné teszi azt.
Az animációkban szereplő olyan bonyolultabb egyenleteknél, amelyek megszerkesztése nem Flashben szövegként, hanem általában egyenletszerkesztő programokkal történik, elvárás, hogy minden méretben és minden lehetséges nagyításnál olvashatóak és élvezhető minőségűek legyenek. Esztétikai szempontból és a nagyíthatóság követelménye okán nem elfogadható megoldás az egyenletek 96 dpi (vagy alacsonyabb) felbontású előnézeti képének felhasználása.
Az animációk elsődleges célja a tananyag által képviselt tudás részeinek látványos, magyarázó jellegű bemutatása, kiemelése, videóklip vagy a témával kapcsolatos interaktív feladat segítségével. Ebből adódóan az animációkhoz illusztráció jellegű, pedagógiai és módszertani többletértékkel nem rendelkező hangbejátszás nem kapcsolható (pl.: aláfestő zene).
A következő példák kész animációk alapján mutatják be a Flash animáció készítő program lehetőségeit, valamint azt, hogy hogyan kell egy forgatókönyvet elkészíteni, amely alapján elkészíthető az animáció. A forgatókönyvnél figyelembe kell venni az előzőekben ismertetett követelményeket. Ezek közül a legfontosabbak:
az animációnak önmagának is értelmezhetőnek kell lenni
minden animáción meg kell, hogy jelenjen egy vagy több szöveg arra vonatkozóan, hogy mit kell megfigyelnie az animációt szemlélőnek
az animációnak két részből kell állni:
az első rész egy bevezető, amely felkelti az érdeklődést, bevezeti a tananyagot
a második részbe kerül a tananyag
Animáció címe: Emelés során fellépő erőrendszer
Animáció típusa: Nem interaktív animáció
Animáció rövid leírása:
Egy daru felemel egy tárgyat, az animációnak be kell mutatni az emelés során fellépő erőrendszert.
Az animáció 1. része:
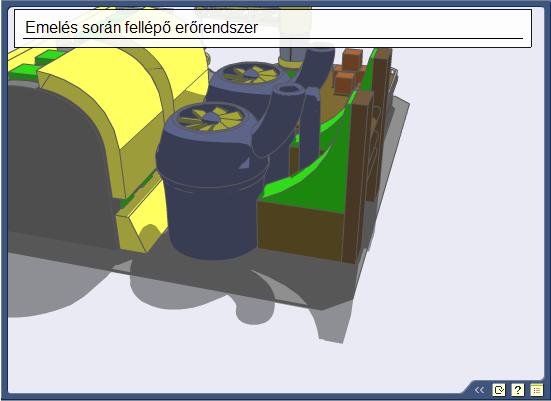
Egy daru bemutatása a kamera körbejárásával.
Az animáció 2. része:
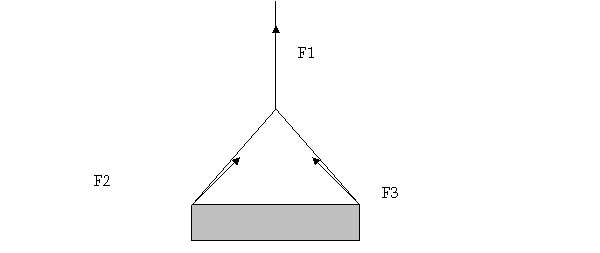
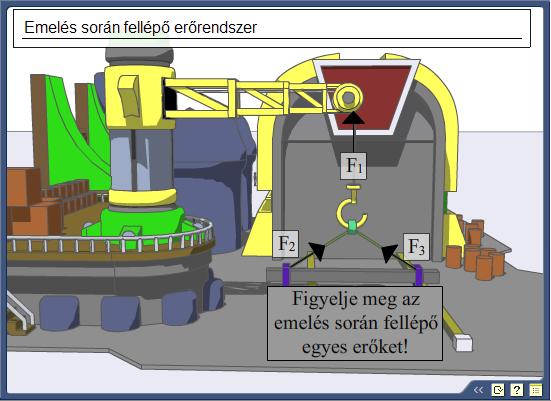
A daru először felemel egy tárgyat, majd visszahelyezi. Közben a köteleken ábrázolni kell a fellépő erőket a következő módon:


Az animáció alapján jelenjen meg a következő felirat: Figyelje meg az emelés során fellépő erőrendszert!
Abban az esetben, ha nem egy ilyen közismert eszközről van szó, mint egy daru, szükséges egy vagy több fénykép az eszközről.
Egy ilyen forgatókönyv alapján az alábbi animáció készült el:

1. rész a daru körbejárása

2. rész az erőrendszer ábrázolása
:
2684