| kategória | ||||||||||
|
|
||||||||||
|
|
||
Ez a feladat a Delphi azon alapvetö fogalmaival ismertet meg, amelyek formok és komponensek formokon való használatához szükséges:
formok tulajdonságainak beállítása,
komponens (component) elhelyezése a formon (form),
komponens kiválasztása a formon,
komponensek csoportba szervezése,
komponensek kivágás (cutting), másolása (copying) és beillesztése (pasting),
komponens törlése,
komponensek elrendezése.
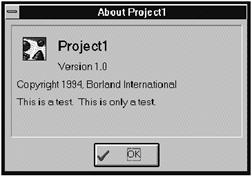
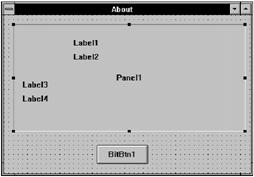
Az elkészítendö About dialógusablak a következö:

Az új projekt kezdéséhez válasszuk a File menü New Project menüpontját, vagy használjuk a megfelelö gyorsító ikont. (Ha a Project Gallery funkció be van kapcsolva, akkor az üres projekt (Blank Project) típust válasszuk.)
A feladat elsö részében a dialógus ablak formjának tulajdonságait (properties) állítjuk be.
Tulajdonság (property) Érték
Name (azonosító) AboutBox
Caption (felirat) About
BorderStyle (keret stílus) bsDialog
Position (pozíció) poScreenCenter
Megjegyzések:
A bsDialog form keret stílus az ablak Minimalizáló és Maximalizáló gombjait eltávolítja és a méretét sem módosíthatjuk. Ezek a változások csak futási idöben észlelhetöek.
A komponensnek egyedi nevénél (Name) az Object Pascal azonosítóra vonatkozó szabályait kell követnünk.
A komponens-palettán kiválasztott komponenst a form közepére lehet helyezni, ha egyszerüen duplán klikkelünk a komponensre. (A további komponensek mindig egy kicsit jobbra és lefele tolódnak.) Amennyiben speciális helyre szeretnénk elhelyezni a komponensünket, akkor a kiválasztás után az egérkurzort abba a pozícióba mozgatjuk, ahol a komponens bal feslö sarkát szeretnénk 545b18f majd látni és a formra klikkelünk. Ekkor is alapértelmezett méretben jelenik meg a komponens, de ekkor a kiválasztott pozícióba kerül.
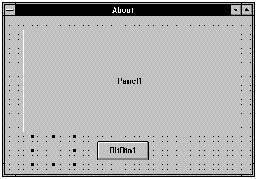
Helyezzünk egy BitBtn gombot az AboutBox aló részének közepére. A Delphi automatikusan elvégzi a megfelelö bejegyzéseket a form típusdeklarációjában. Erröl a forrásba tekintve meggyözödhetünk. (<F12>, vagy az editor fül használatával válthatunk a formról a szövegszerkesztöbe.)
Ha egymásután többször ugyanazt a komponens fajtát szeretnénk elhelyezni a formon, akkor nyomjuk le a <Shift> billentyüt, válasszuk ki klikkeléssel a komponenst, majd helyezzük el a formra a példányokat. E müveletet a Mutató (Pointer) ikonra való kattintással fejezhetjük be.
Ha nem az alapértelmezett nagyságra szeretnénk a komponenseinket beállítani elhelyezés közben, akkor a következöt tehetjük:
Kiválasztjuk a komponenst a palettáról.
Az egérkurzorral meghatározzuk a bal felsö sarkának a helyét a formon és anélkül, hogy a baloldali gombot felengednénk, húzással a kívánt méretet állítjuk be, majd felengedjük az egérgombot.
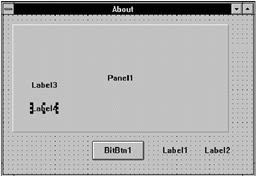
Helyezzünk egy kép (Image) komponenst az ablak bal alsó sarkába és méretezzük húzással. (Késöbb majd elmozgatjuk a helyére.)
A komponensek kiválasztása érdekében az alábbiak közül válasszuk az egyik megoldást:
Klikkeljünk a komponensre.
Az Objektum Kezelö (Object Inspector) tetején elhelyezkedö Objektum Kiválasztó (Object Selector) segítségével válasszuk ki a kívánt komponenst.
A <Tab> használatával is fókuszálhatunk a komponensre.
Ha egy komponenst kiválasztottunk, akkor fekete úgynevezett méretkezelö téglalap jelenik meg a határán.

Több komponenst is kiválaszthatunk egyszerre:
Vagy a <Shift> folyamatos lenyomása mellet az egyes elemekre klikkelünk,
vagy a formon klikkelünk a komponenseken kívül és húzással kijelöljük azt a téglalapot, amelyen belül helyezkednek el a kiválasztott komponensek.
Az összes komponens kiválasztását az Edit menü Select All parancsával valósíthatjuk meg.
Egy komponens átméretezésére használjuk a méretkezelö téglalapot és húzással állítsuk be a kívánt nagyságot.
Ha több komponens méreteit akarjuk szabályozni, akkor a kiválasztások után alkalmazzuk az Edit menü Size dialógusát.
Helyezzünk el egy Panel komponenst a formon. úgy, hogy az a form nagy részét kitöltse.

Helyezzünk két Címke (Label) komponenst a form jobb alsó sarkára, úgy, hogy azok egymás mellé kerüljenek.
A Delphin belül több olyan komponens is van, amely más komponenst tartalmazhat. Ilyen pl. a Panel, a GroupBox, a NoteBook, TabbedNoteBook és a ScrollBox. Ezeket a komponenseket konténer (container) komponenseknek is nevezzük. Azért alkalmazzuk ezeket, hogy tervezési idöben a segítségükkel olyan csoportokat hozzunk létre, amelyek egy egységként viselkednek. Példa a konténer komponens használatára a gyorsító gombok, a kiválasztó gombok, vagy a Panel segítségével gyakran elkészítendö eszköztárak, státusz sorok.
Amikor egy komponenst a konténer komponensbe helyezzünk, akkor egy új szülö-gyermek kapcsolatot hozunk létre a konténer és a benne elhelyezkedö komponens között. A tervezési idöben a konténeren (vagy szülön) elvégzett olyan müveletek, mint mozgatás, másolás, vagy törlés minden olyan komponensre hatással vannak, amely a konténer gyermek komponensei. Fontos megjegyezni azonban, hogy a form marad minden egyes komponens tulajdonosa (owner). Általában a konténer komponenst helyezzük elsöként a formra, majd utána helyezzük a konténerbe azokat a komponenseket, melyeket majd egy csoportként szeretnénk használni.
Megjegyzések:
Ha egy komponens már a formon volt, akkor kivágással és beillesztéssel is a gyüjtökonténerhez adhatjuk.
Ha duplán kattintunk egy komponensre a palettán, akkor vagy a form vagy egy konténer komponens közepére kerül, attól függöen, hogy mi volt éppen kiválasztva a formon.
Ha a komponenst a gyüjtö komponens valamely részére helyezzük, akkor nem kell elöre kiválasztottnak lennie a konténernek.
Helyezzünk el két címke (Label) komponenst a Panel konténerre.

Komponenseket kivághatunk, másolhatunk és beilleszthetünk formok között, form és konténer komponensek között, stb. Amikor komponenst másolunk, akkor a tulajdonságai átmásolódnak, de a komponenshez tartozó események nem duplikálódnak, hanem az új komponens megfelelö eseménye a forrás megfelelö eseményéhez kapcsolódó kódját hívja.
A kivágás, másolás, beillesztés müveleteknek három általános szabálya van:
Több komponenst is kivághatunk, vagy másolhatunk egyszerre, de a kiválasztott komponenseknek csak pontosan egy szülö komponense lehet (konténer vagy form). Ha különbözö szülök gyermek komponenseit vágjuk ki, vagy másoljuk, akkor a beillesztésnél csak azok a komponensek kerülnek beillesztésre, amely elsöként kiválasztott komponens szülöjével van szülö - gyermek kapcsolatban.
Komponens(eke)t beilleszthetünk minden olyan komponensbe, amely a fókuszba helyezhetö (kiválasztható).
Amikor kivágunk, másolunk, vagy beillesztünk egy komponenst, akkor a hozzátartozó eseménykezelö kódok nem duplikálódnak, hanem az új komponens a forrás komponens eseménykezelöjére hivatkozik.
A fenti müveleteket mind a megfelelö menüelem kiválasztásával, mind a szokásos gyorsbillentyük segítségével megvalósíthatjuk.
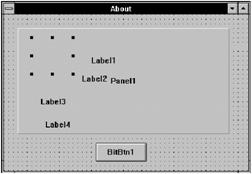
Vágjuk ki a formon lévö 2 címke (Label) komponenst és illesszük a panelra, majd az Image komponenst vágjuk ki és illesszük a panel bal felsö sarkához.

Kijelölt komponenseket vagy a <Del> billentyü segítségével, vagy az Edit menü Delete almenüjével törölhetünk. A visszaállítás csak akkor lesz sikeres az Undelete almenüvel, ha más müveletet még nem hajtottunk végre a törlés óta.
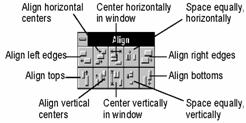
Komponenseket elrendezhetünk egymáshoz képest is, vagy a formhoz igazíthatjuk azokat. A kiválasztott komponensek pozíciójának beállítására vagy az Alignment palette (Igazítás palettát),

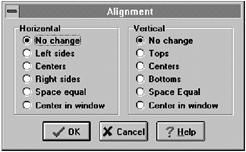
vagy az Alignment dialog box (Igazítás dialógus ablakot) használhatjuk.

Ha a komponensek egy csoportját szeretnénk igazítani, akkor az elsöként kiválasztott komponens lesz az, amelyhez az igazítás történik.
Igazítsuk az elsö két címke bal oldalát, majd a második két címke bal oldalát egymáshoz!

Tervezési idöben a formon pontokból álló rácsozat jelenik meg. E rács segíti a komponensek igazítását. Beállítástól függöen a komponens bal felsö sarka vagy mindig igazodik a legközelebbi rácspontra, vagy nem. A rácsozat sürüsége állítható.
Ha a komponensek végleges helyét megtaláltuk, akkor a véletlen elmozgatások ellen az Edit menü Lock Controls almenüje védelmet nyújt.
Az objektum felügyelö (Object Inspector) segítségével állítsuk be az alábbi értékeket:
Komponens Tulajdonság Érték
Panel Name BackgroundPanel
BevelOuter bvLowered
Caption
Image Name ProgramIcon
Label1 Name ProductName
Label2 Name Version
Label3 Name Copyright
Label4 Name Comments
AutoSize False
WordWrap True
Bitbtn Name OKButton
Kind bkOK
A kiválasztott komponenstöl függöen az objektum felügyelö (Object Inspector) automatikusan megjeleníti a komponens jellemzöit. Ha kiválasztjuk valamely tulajdonságot, akkor ez a tulajdonság marad folyamatosan kiválasztott az objektum felügyelöben (Object Inspector), ha új komponenst helyezünk a formra, vagy kiválasztunk egy már meglévöt. Amennyiben a kiválasztott komponensnek nincs ugyanolyan tulajdonsága, akkor a Caption property-re, ha az sincs, akkor a Name tulajdonságra helyezödik az input fókusz.
Ha egyszerre több komponenst jelölünk ki, akkor az objektum felügyelöben (Object Inspector) csak a közös tulajdonságok jelennek meg. Az érték mezökben vagy az alapértelmezett, vagy az elsöként kiválasztott komponenshez tartozó értékek jelennek meg. Természetesen ez alól kivétel a Name mezö, hiszen ez mindig egyedi. Több komponens adott, közös jellemzöjét gyorsan beállíthatjuk e módszerrel.
Megjegyzés: Az objektum felügyelöben (Object Inspector) történö mozgást a <Tab> és a tulajdonság kezdöbetü kombináció gyorsíthatja.
Válasszuk ki az AboutBox Bitbtn (bitmap nyomógomb) komponensét, majd a <Shift> lenyomása mellett a Panel komponenst. Tekintsük meg, hogy az objektum felügyelö (Object Inspector) miként jeleníti meg a közös tulajdonságokat.
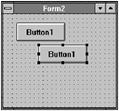
Ezután készítsük el az alkalmazás MainForm-ját. A File menü New Form elemével hozzunk létre egy üres formot (Blank Form). Helyezzünk rajta el egy nyomógombot, és a másolás, majd beillesztés müveletekkel készítsünk egy másik gombot. Figyeljük meg, hogy mindkét gomb felirata (Caption) ugyanaz marad: Button1, de a neve (Name) automatikusan megváltozik: Button1 illetve Button2.

Változtassuk meg a form nevét Form2-röl MainForm-ra.
Az objektum felügyelö (Object Inspector) különbözö lehetöségeket biztosít a tulajdonság (property) tervezési idöben történö beállítására. Eddig az értékek direkt begépelését és az elözetesen már létezö listából történö választás eszközét alkalmaztuk. Bizonyos tulajdonságok (properties) esetében ha duplán kattintunk az érték (Value) oszlopban, akkor egy tulajdonságot beállító párbeszéd ablak (dialog box) jelenik meg. Általában . jelöli e tulajdonságokat.
Az Image komponens Picture tulajdonsága például ilyen típusú. Ha duplán klikkelünk a Value oszlopban, vagy ugyanilyen hatású, ha magára az Image komponensre, akkor a kép szerkesztö (Picture Editor) párbeszéd ablak jelenik meg. Ez a dialógus ablak a megjelenítendö kép meghatározására szolgál.

A Load gomb megnyomására egy újabb dialógus ablak jelenik meg, mely lehetövé teszi bitmap, ikon és metafile formátumú képek közüli választást. A kiválasztott kép az <OK> megnyomására jelenik meg a formon.
Válasszuk ki az About form Image komponensét és töltsünk be egy képet az elöbb ismertetett módszer segítségével!
A kiválasztott kép vagy a komponens újraméretezhetö:
Vagy a kép importálása elött a Delphi Image editorával (Tools menü Image Editor almenü),
vagy a grafika méretét állíthatjuk, nyújthatjuk a komponens méreteire a Stretch tulajdonság (property) True értékre állításával,
vagy a komponens méretét igazíthatjuk a kép méretéhez az AutoSize tulajdonság beállításával.
Megjegyzendö, hogy az ikon képek mérete nem nyújtható.
Állítsuk be a Stretch tulajdonságot, hogy a kép kitöltse az Image komponenst!
A formot illetve a hozzákötödö unit állományt a File, Save File menüvel, az egész projektet pedig a File, Save Project menüvel menthetjük el. Alkalmazhatjuk az eszköztár gyorsító gombjait is e müveletekre. Minden esetben célszerü a Delphi által generált alapértelmezett fájlneveket módosítani egyedi elnevezésekre.
Mentsük el az eddig eredményeinket a következö nevek használatával:
Default név Új név
UNIT1.PAS ABOUT.PAS
UNIT2.PAS MAINFORM.PAS
PROJECT1.DPR MYPROJ.DPR
Mindazok a tulajdonságok, amelyek tervezési idöben beállíthatóak, módosíthatóak futási idöben is. Söt vannak olyan tulajdonságok (run-time-only properties), melyek csak az utóbbi esetben állíthatóak. A futási idejü tulajdonság beállítás a már ismert lépéseket követi: komponens és tulajdonság kiválasztás, valamint az új érték hozzárendelése.
Például ha azt szeretnénk, hogy az About dialógus ablak több programhoz is felhasználható módon mindig az adott program nevét tartalmazza fejlécként, akkor futás idöben kell a fejléc (Caption) tulajdonságot beállítani. A következö részben a Delphi kódszerkesztöjét ismerjük meg, valamint azt, hogy miként kell eseménykezelöket (event handlers) készíteni és módosítani.
Delphiben majdnem minden kód, amit írunk és futtatunk, közvetlenül, vagy közvetve valamilyen eseményhez kapcsolódik (esemény vezérelt programozás). Az ilyen kódot, pontosabban eljárásokat eseménykezelöknek (event handler) nevezzük. Általában az objektum felügyelöt (Object Inspector) használjuk az eseménykezelök készítésére. Természetesen készíthetünk manuálisan is eseménykezelöket, de az objektum felügyelö (Object Inspector) használata rengeteg elönyt rejt magában, mivel bizonyos változtatásokat automatikusan lekezel a forráskódban (pl. eseménykezelö nevének a módosítása, stb.).
A komponensek zöméhez készíthetünk úgy eseménykezelöt, hogy duplán kattintunk rá. Ez a komponens úgynevezett default event handler-e és általában ez ahhoz az eseményhez kapcsolódik, amelyet a leginkább használunk az adott komponens esetében. Például a nyomógombokra való klikkelés (OnClick) eseménye a nyomógomb alapértelmezett eseménye.
Megjegyzés: Bizonyos komponenseknek nincs ilyen eseménye (Timer), más esetekben mint például az Image komponensnél, a dupla kattintás dialógus ablakot nyit meg.
Az About dialógushoz hasonló ideiglenes ablakok csak akkor lesznek általában láthatóak, ha a felhasználó megnyitja azokat. Ezzel szemben az alkalmazás úgynevezett main formja (fö form) a program indulásakor megjelenik.
Eddig az About form volt az alkalmazás main formja, tehát futtatható volt kód írása nélkül. Ahhoz, hogy a valós alkalmazásokhoz hasonlóan az About ablak csak mint egy szokásos dialógus jelenjék meg módosítani kell a projektünk bejelentkezö formját.
Válasszuk ki az Options menü Project elemét és a Forms lapon állítsuk be a Main form melletti legördülö listából a mi MainForm nevü formunkat.
Az alkalmazásunkban akkor fog megjelenni az About dialógus, ha a föprogramban klikkelünk az egyik gombon. (Valós programokban általában menüelemhez kötött ez a funkció.) Mivel már elhelyeztünk nyomógombot a formra, csak egy eseménykezelöt kell generálnunk és azt a rövid kódot megírnunk, amely az About ablak megjelenítését végzi.
Váltsunk a MainForm-ra, ehhez használhatjuk a View menü Forms, vagy Window List elemét, vagy egyszerüen mozgassuk úgy az ablakokat, hogy az egérkurzorral kijelölhetö legyen a form.
Kattintsunk duplán a Button1 nevü nyomógombra és az automatikusan generált
eseménykezelö eljárás törzsébe írjuk a következö kódot:
AboutBox.ShowModal;
A ShowModal metódus megjeleníti az
About ablakot és a felhasználónak be kell zárnia azt mielött bármilyen más
tevékenységgel folytatná a munkáját (modal).
Ahhoz azonban, hogy a föprogram számára elérhetö legyen az About nevü unit, a MainForm uses-ai közé kell illeszteni a nevét.
Ezután fordítsuk le az alkalmazást és teszteljük.
Az <OK> gombra való kattintás bezárja az ablakot, hiszen a gomb Kind tulajdonságát bkOK-ra állítottuk, a stílusa (Style) pedig bsDialog.
Amikor egy új projektet nyitunk, akkor a Delphi automatikusan készít egy új lapot a kezdö form unit fájlja számára a kódszerkesztöben (Code Editor). Ha egy új formot, unit-ot adunk a projekthez, akkor is új kódlapot készít a rendszer. Amikor a szerkesztöben dolgozunk, akkor egyszerüen áttérhetünk másik kódlapra például a lap fülén történö kattintással, a View menü Units dialógus menüjének használatával, vagy a gyorsító gombok segítségével. Hasonlóan gyorsan és egyszerüen áttérhetünk a kódlaphoz tartozó formra, kattintással, ha látható a form, vagy a View menü Form dialógusával, esetleg gyorsító gombok használatával vagy az <F12> gomb lenyomásával.
A már elkészített eseménykezelöt is egyszerü megtalálni a kódszerkesztöben. Ehhez ki kell jelölni a komponenst, az objektum felügyelöben (Object Inspector) az események (Events) lap választása után az események oszlopban duplán kell arra az eseményre kattintani, amelyet szerkeszteni szeretnénk. Ha alapértelmezett eseménykezelöt (default event handler) akarunk megkeresni, akkor a dupla klikkelés a létrehozáshoz hasonlóan automatikusan biztosítja a szerkesztö lap megfelelö helyen való megjelenését.
Válasszuk ki dupla klikkeléssel a MainForm Button1 gombjának alapértelmezett eseménykezelöjét, a Button1OnClick eljárást.
Módosítsuk az eseménykezelöt úgy, hogy az
About ablak fejlécében a projekt neve is megjelenjen.
procedure
TForm1.Button1Click(Sender:
Tobject);
begin
AboutBox.Caption :=
'About '+ Application.Title;
AboutBox.ShowModal;
end
Futassuk a programot!
Az alkalmazás Title tulajdonsága (property) jelenik meg akkor is ha ikonizáljuk a programot. E tulajdonság alapértelmezésben megegyezik a projekt nevével, de módosítható a projektre vonatkozó adatok beállításánál az Options menüben.
Gyakran elöfordul egy programban, hogy ugyanazt a kódot kell futtatni, ha egy menüt választunk ki, vagy ha például egy gyorsító gombra klikkelünk, vagy az eszköztárat használjuk. Ha már megírtuk az eseménykezelöt, akkor egyszerüen hozzárendelhetjük más eseményekhez is. A megoldás bemutatása érdekében módosítani fogjuk a MainForm.Button1 gombjának OnClick kódját és a MainForm.Button2 gombjához fogjuk rendelni.
Egy eseménykezelöben a Sender paraméter informálja a kezelöt, hogy mely komponenstöl érkezik az esemény.
Egészítsük ki a MainForm.Button1 gombjának OnClick
eseménykezelöjét a következökkel:
procedure
TMain1.Button1Click(Sender:
Tobject);
begin
if Sender = Button1 then
AboutBox.Caption := 'About '
+ Application.Title
else
AboutBox.Caption := '';
AboutBox.ShowModal;
end
Rendeljük hozzá a módosított eseménykezelöt MainForm.Button2 gombjához a következö módon:
A formon válasszuk ki a komponenst.
Az objektum felügyelöben (Object Inspector) az Events lapot jelenítsük meg és jelöljük ki azt az eseményt, amihez társítani szeretnénk a kezelö kódot.
A lefele mutató nyílra klikkelve a legördülö listából válasszuk ki azt az eseménykezelöt, amelyet használni szeretnénk. (A lista csak a lehetséges eseménykezelök neveit sorolja fel.)
Ha a kódszerkesztöt megtekintjük, láthatjuk, hogy a kód nem duplikálódik, hanem ugyanaz az eseménykezelö hívódik.
Futassuk a programot és teszteljük a kódot.
Hasonlóan a közös tulajdonságokhoz (property), az eseménykezelök esetében is megjeleníthetjük, elkészíthetjük, módosíthatjuk több komponens közös eseménykezelöjét. A megjelenítés érdekében kiválasztjuk a komponenseket és az Events lapra klikkelünk az objektum felügyelöben (Object Inspector). Ekkor csak a közös események jelennek meg.
Ha eseménykezelöt szándékozunk megosztani komponensek között, akkor ki kell jelölnünk a komponenseket, majd az objektum felügyelöben (Object Inspector) a megfelelö esemény kiválasztása után a legördülö listából válaszuk ki az eseménykódot, és üssünk egy <Enter>-t. Abban az esetben pedig ha készíteni szeretnénk közös eseménykezelöt, akkor hasonlóan eljárhatunk, mint az elöbb, de vagy begépeljük a kezelö kód azonosítóját, vagy ha duplán klikkelünk a kezelö (Handler) oszlopra, akkor a Delphi generál egy azonosító nevet és az eseménykezelöt. A kurzort pedig a begin...end blokkba pozícionálja. (Az automatikus generálás esetében, az elsöként kiválasztott komponens neve alapján készül az azonosító.)
Helyezzünk el egy gyorsító gombot (Speed Button) a MainForm-on.
Válasszuk ki Button1 azonosítójú gombot és az objektum felügyelöben (Object Inspector) az Events lapra váltsunk.
A <Shift> lenyomásával és tartásával válasszuk ki a gyorsító gombot. Ekkor csak a közös eseményekre szükül az objektum felügyelöben az események sora.
Válasszuk ki az OnClick eseményt és a legördülö listából a Button1Click kezelöt. A gyorsító gomb OnClick eseményét is ezentúl Button1Click-nek fogják hívni.
Futtassuk a programot.
Amikor módosítjuk több komponens közös eseménykezelöjét, akkor sosem szabad megfeledkeznünk arról, hogy az nem csak egy komponenshez tartozhat. Ezért célszerü ilyenkor is kijelölni a komponenseket és az objektum felügyelöben (Object Inspector) duplán kattintani a megfelelö eseménynél, hogy ezután a kódszerkesztöben megváltoztathassuk a forráskódot.
Módosítsuk
a Button1Click eseménykezelöt a ShowModal metódus hívása elött a
következö kód hozzáadásával:
AboutBox.ProgramIcon.Picture.LoadFromFile('DELPHI\BIN\TDW.ICO');
A futási idöben történö beállítás módosítja a tervezési idöben történö képbetöltést.
Ha törlünk egy komponenst, akkor a Delphi eltávolítja a hivatkozást a form típus deklarációs részéböl. De a komponens törlése az eseménykezelök, vagy más hozzátartozó metódusok eltávolítását nem végzi el, hiszen e kódok más komponensek által is hívhatóak. Ha a komponenshez tartozó kódot is törölni szeretnénk, akkor azt manuálisan kell megoldanunk.
Találat: 2517