| kategória | ||||||||||
|
|
||||||||||
|
|
||
A prezentáció készítésének irányelvei
A fejezet tartalma
A számítógépes prezentáció eszköze. A prezentációkészítő alkalmazások általános jellemzői, A dia (slide) tervezése, szerkesztése, megjelenése, formája, módosítása. A diák sorrendje, módosítása. A slide-show.
A tervezés és kivitelezés négy fázist foglal magában. A fázisok rendszert alkotnak, és keretszerűen közre fogják a belső fázisokat.
Egy diasor megtervezésénél először magát az előadást kell megtervezni. Határozzuk meg a célját, a tartalmát, írjuk le, hogy kiket célzunk meg a bemutatóval, továbbá adjuk meg a vetítés becsült időtartamát, helyét és körülményeit. A megadott információkra építsük fel a számítógépes prezentáció részeit, majd végül részletesen tervezzük meg a prezentációban szereplő diákat. Utolsó lépésként hangoljuk össze az előadást a számítógépes bemutatóval.
A diabemutató tervezésének fázisai:
A prezentáció megtervezése: előkészítés, anyaggyűjtés.
Forgatókönyv. A diasor megtervezése, diák és diasorrend meghatározása.
Diatervezés: diák gyakorlati kivitelezése.
Objektumtervezés: diaobjektumok elkészítése, tulajdonságaik beállítása.
Ellenőrző kérdések: 82. kérdés
Az előző fázisban már megkaptuk, hogy milyen előadásrészekhez szeretnénk diákat készíteni, sőt már rendelkezésünkre állnak a feldolgozandó dokumentumok, kép-, és hanganyagok. A második fázis legfontosabb feladata az összegyűjtött és rendszerezett anyagok segítségével megtervezni a prezentációban szereplő diákat, és kialakítani a közöttük lévő szekvenciákat. Ebben a fázisban készítjük el az egységesítési szabályokat, valamint a diákhoz kapcsolódó kezdeti előadói megjegyzéseket.
Határozza meg, hány diát kíván szerepeltetni a diasorban, milyen információkat hordozzanak, és milyen sorrendben kívánja létrehozni ezeket! (Ez még nem feltétlenül a vetítési sorrendet jelenti!)
Ellenőrző kérdések: 58-62. kérdés
Miután megtervezte a diasor egységes megjelenését és összeállította a diasor színválasztékát, elkezdheti a diákat külön-külön megtervezni és elkészíteni.
A színkódok helyes használata javíthatja a megértés és tanulás folyamatát, és segítséget nyújt a képek és szövegek által közölt információ felismeréséhez. A prezentáció tervezése során a színek helyes megválasztása az egyik legnehezebb feladat, nagy körültekintést igényel.
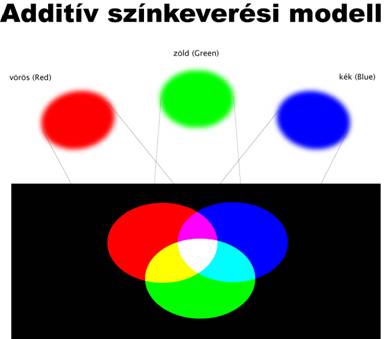
A számítógép és az elektronikus képalkotó berendezések (televízió, monitor, projektor) RGB színkeverést alkalmaz. Ez a gyakorlatban azt jelenti, hogy három alapszínből keveredik ki a képernyőn felfedezhető színek sokasága - a vörös (Red), a zöld (Green) és a kék (Blue) színekből.
A három, egymásra vetített szín színkeverékeket képez. A három szín közös halmaza fehér, tehát a legvilágosabb fényszín. Ha egy színhez fehéret adunk, akkor derítjük, ha kivonjuk belőle a világosságot, akkor tompítjuk.

Kép:510.jpg
Flash: rgb1.swf, rgb2.swf

Kép:511.jpg
A színek segítségével az információk mélyebben és nagyobb felbontásban jelennek meg. A színkódok segítenek a felhasználónak a diagramok, a képek, a szövegek teljes- és részinformációinak hatékony felismerésében.
A színtervezés folyamatában figyelembe kell venni a prezentációval megcélzott korosztályt. Az idősödő embereknél csökken a kék és a zöld színek elválasztásának képessége, ezért a számukra készített bemutatókban e két szín egymás melletti használatát, illetve a kék és zöld tónusú kiemeléseket kerülni kell. Egészen fiatal korosztály számára figyelemfelkeltő, és koncentráló képességet növelő a színben gazdag képi információ.
Sajnos tovább bonyolítja a helyzetet, hogy az emberek egy része színvakságban vagy színtévesztésben szenved. A színtervezésben ezért részletesen meg kell vizsgálni, milyen csoportot célzunk meg a prezentációnkkal. Ezért a diák színtervezése során célszerű a következő egyszerű elveket betartani:
A színezett információkat könnyebb és gyorsabb is megtalálni, azonosítani.
Úgy kell megválasztani a betűk hátterének és magának a betűnek a színét, hogy közöttük megfelelő kontraszt legyen! A színességi kontraszt hozzáadásával az olvashatóság nem feltétlenül javul, ellenben a megjelenés összhatása, valamint a környezetből való kiemelkedése jelentősen megváltozhat.
Jelölje ki a szövegek jól meghatározott logikai egységeit, kapcsolja össze őket! Az összekapcsolt egységek által alkotott szövegblokkokat szín szerint is különítse el egymástól! A blokkon belüli azonos szerepet betöltő szövegelemeket színezze mindig azonosan!
Blokkon és mondaton belüli szókiemelésre használjon színváltást vagy különböző színintenzitást!
Ha bemutatót monokróm környezetre is fel kell készíteni, akkor a helyes színintenzitásokra ügyeljen, a kiemelésekben a színváltást pedig kerülje.
Ne használjon túl sok színt, mert összezavarhatja a "nézőt"! Jelentéktelen fogalmakat túlhangsúlyozhat, sőt ha egyidejűleg túl sok színt használ, a néző nem lesz képes az összes információt felismerni és feldolgozni, így fontos információkat veszíthet el.
Adjon meg 4-5 színt, amelyek a dia színválasztékát adják:
Tartalmazzon egy esetleg két nem túl erős háttérszínt, amelyek a dia színtónusát fogják meghatározni!
Legyen minden szövegblokknak egy alap betűszíne, az sem baj, ha mindegyiknek ugyanazt adja!
Jelöljön ki egy színt a kiemelt szerepű a blokkok számára!
Válasszon ki egy színt a blokkon belüli szövegkiemelések számára úgy, hogy ez kontrasztban legyen mind a háttérszínnel, mind pedig a betű alapszínével!
Kerülje az ütköző színek használatát. Valójában nem lehet pontosan definiálni, hogy mit is jelent az, hogy két szín ütközik, mert hardverfüggő: befolyásolja a monitor vagy a vetítőeszköz minősége, a nézőnek a vetített képtől való távolsága, a terem sötétsége stb. Az táblázatában összepárosított színek, illetve közeli változataik a javasoltak betű- illetve háttér színnek.

Kép: 512.jpg
Flash: betuszin.swf
A legegyszerűbb grafikai objektum a pont. A legtöbb esetben a képernyőn megjeleníthető legkisebb egységet jelenti, de mint grafikai elem lehet nagyobb kiterjedésű is. Mivel a pont kis kiterjedésű, ezért önálló információhordozó képessége is alacsony, de kiemelésekben, kijelölésekben a nagyobb méretű pontok hatékonyan használhatók.
Alakjuk szerint három nagy csoportra oszthatjuk a vonalakat: egyenes vonal, görbe vonal és tört vonal. Típusuk szerint pedig lehetnek folytonos, szaggatott, kettőzött, pontsoros stb. vonalak. A prezentációk során leggyakrabban az egyenes vonalat (szakaszt) használjuk önállóan, mivel könnyen elkészíthető és szerkeszthető. Keretezésre aláhúzásra, elemek összekapcsolására vagy egyszerűen csak objektumok szétválasztására alkalmazzuk. A kézzel rajzolt vonalak sokkal több dinamikát, "emberiességet" tartalmaznak, míg a számítógéppel rajzolt vonalak sokkal szabályosabbak, szélességük, színkitöltésük egységesebb. A vonalak a képen belül vezetik a néző szemét, vagy összekapcsolhatnak elemeket, alakzatokat, objektumokat, de az is lehet, hogy csak díszítő szerepet látnak el.
A síkot a képernyőn vonalak határozzák meg, vagyis azt a zárt tartományt nevezzük síknak, amelyet négy vagy több vonallal jelölünk ki, így lehet ez maga a kép háttere is, aminek fizikai határai maga a képernyő határai. A sík kezelése nagy figyelmet igényel. Nem kerülhet előtérbe, nem nyomhatja el a felületén lévő információk jelentőségét. A bemutató során a hátteret kezeljük egységes szempontok szerint. Minden háttérkép legyen kapcsolatban a közlendő információval, de ha több eltérő információ van a dián, akkor a háttér ne legyen önálló információhordozó. Nyilván maga a háttér is lehet elsődleges információhordozó eszköz, amikor csak kép jelenik meg rajta.
Speciális háttér a vízjel. Ilyenkor a háttérkép "tompítottan" jelenik meg, így nem vonja el a lényeges információkról a figyelmet. Használatával szebbé és tartalmasabbá tehető a bemutató, mivel a vízjel maga kevésbé fontos, de a diával kapcsolatos információt tartalmaz, amelyet önmagában nem is volt szándékunk közölni.
Az alakzatok egyenes és görbe vonalak által határolt zárt síktartományok, amelyek esetleg más görbéket is tartalmazhatnak. Az alakzat alapvetően abban tér el az egyszerű zárt görbétől, hogy környezetétől függetlenül alakjával is információt hordoz, míg a zárt görbe csak síkrészt jelöl ki.
A képeket úgy kell elrendezni, hogy kiemelődjenek a környezetükből, vagy háttérbe kerüljenek, attól függően, milyen szerepet szántunk nekik. A kép minden esetben legyen egyértelműen azonosítható, és jól határolódjék el külső környezetétől.
Ha bemutatónk alatt nem tudunk az előadás helyszínén tartózkodni, de egy egységes, komplett előadást szeretnénk tartani, akkor beépített kísérőszöveget használunk. Ilyenkor a dia képanyagának megnövekszik a szerepe, de a kísérőszöveg segítségével olyan hatást tudunk elérni, mintha személyesen is ott lennénk (leszámítva a metakommunikációs eszközök hiányát).
Ha nem szeretnénk rögzített hanggal kísérni az egész bemutatót, készíthetünk több különálló hanganyagot, vagy kísérőszöveget a megjelölt diákhoz. Mivel a kísérőszövegnek elsőbbsége van minden más hanghatással szemben, használata mellett mellőzzük a zenei aláfestést és az animálási hangeffektusokat.
Objektum fogalmán lényegében egységes és összetartozó szövegeket, grafikus, hang vagy mozgókép elemeket értjük.
A dia tervezés során már eldöntöttük, hogy milyen szöveget és képelemeket helyezünk majd el diáinkon. Az is ismert már, hogy ezeknek az elemeknek hol lesz a helyük, milyen jellemzőkkel fognak rendelkezni, már csak el kell készíteni és elhelyezni a dián. Az objektumok megfelelő helyének megtalálásában segítségünkre van az aranymetszés szabályrendszere és a Fibonacci-sor.
A prezentáció kivitelezése során a diára felrakott grafikai elemeknek foltszerű rendszere jön létre. Ezeknek a foltoknak az elhelyezése, az üresen maradt felületek nagysága és helyzete különféle vizuális hatással van a szemlélőre. Semmit sem szabad véletlenszerűen elhelyeznünk, minden foltnak kapcsolódnia kell az oldalon lévő másik foltokhoz.
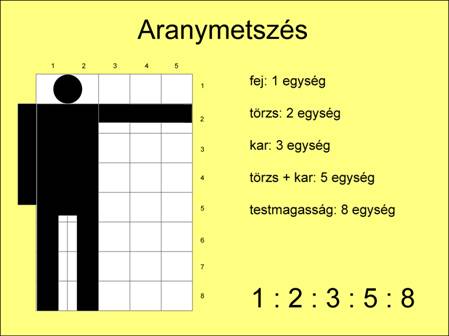
Évezredek során kialakult, művészi tapasztalatokra épülő rendszer az aranymetszés. Alapját a tökéletes emberi test arányai adják meg.

Kép: 513.jpg
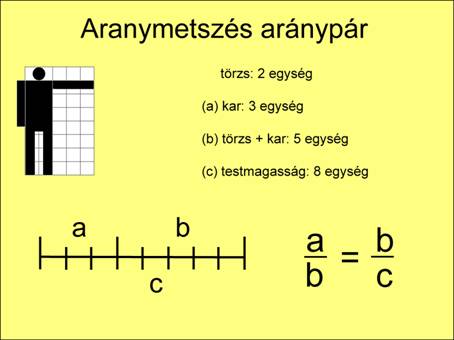
Az aranymetszéssel egy bizonyos távolságot két részre oszthatunk oly módon, hogy a kisebbik rész úgy aránylik a nagyobbik részhez, mit a nagyobbik rész az egészhez. Az emberi testre vetítve: a törzs (válltól vállig) hossza hozzáadva a kar hosszához úgy aránylik a kar hosszához, mint a törzs+kar az ember testmagasságához.

Kép: 514.jpg

Az aranymetszéssel kialakított címdia
Kép: 514_1.jpg
Az első ránézésre bonyolultnak tűnő rendszert a gyakorlatban "sorvezetőnek" használják, vagyis irányelv a grafikai munkákhoz. A legegyszerűbb úgy alkalmazni, hogy 1/3 -2/3 arányban osztjuk fel az egészet, a rendelkezésre álló teret. Amennyiben bonyolultabb oldalszerkezetre van szükségünk, a Fibonacci-sor van segítségünkre.
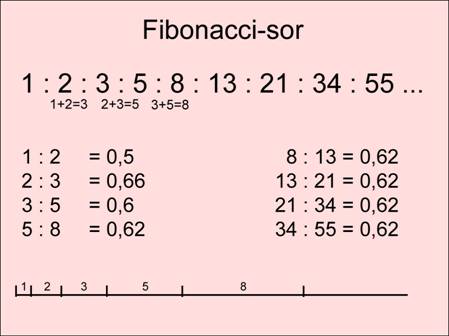
Fibonacci-sor
A számtani sor úgy keletkezik hogy az első két eleme az 1 és a 2, a harmadik, majd az összes többi száma az őt megelőző két szám összege. Ha az egymást követő számoknak a hányadosát vesszük, ismét eljutunk a megközelítőleg 1/3-2/3 arányhoz.
|
|
|
|
|
|
|
|
|
|
|

Kép: 515.jpg
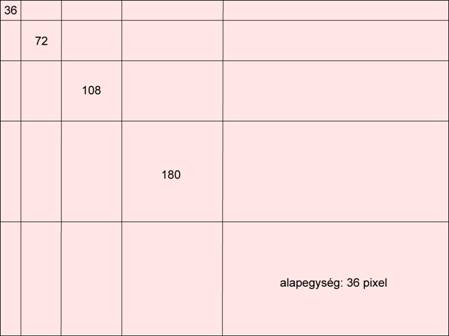
A Fibonacci-sor segítségével kialakított rácsszerkezetet nevezzük Fibonacci-gridnek, ami alkalmas arányos és tetszetős dokumentumok tervezésére, kivitelezésére. A rácsszerkezet alapegysége, ami lehet pixel vagy milliméter is - prezentációk esetében pixel - beszorzandó a számsor értékével, így kapjuk meg az egyes rácsvonalak helyzetét. Ha az alapegység 19 pixel, akkor a 800 x 600 pixel méretű dia rácsvonalainak vízszintes/függőleges pozíciója:
|
pixel |
|
|
|
|
|
|
|
|
|
rácsméret |
|
|
|
|
|
|
|
|
|
pozíció |
|
|
|
|
|
|
|
|

A táblázat alapján kialakított grid
Kép: 516.jpg
Flash: fibonacci_1.swf
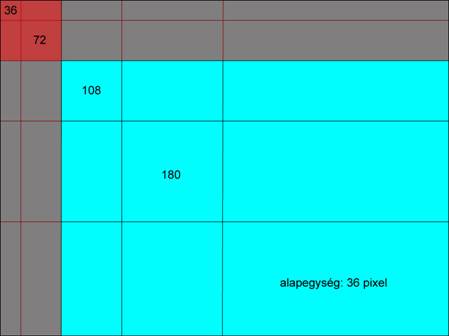
A rácsvonalak által határolt foltokba kerülhet a közölni kívánt információ (szöveg, kép, mozgókép), az így kialakított grafikai alapot sablonnak tekinthetjük. A rácspontok által határolt területek össze is vonhatjuk egy-egy nagyobb felületté, hogy üzenetünk kényelmesebben elférjen rajta. Mindezekből látszik, hogy az arányok kialakítása rugalmasan történik és nem áthághatatlan szabályok szerint.

A Fibonacci-grid alapján kialakított képernyő
Kép: 517.jpg
Flash: fibonacci_2.swf

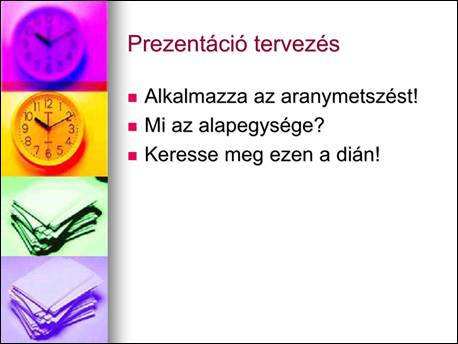
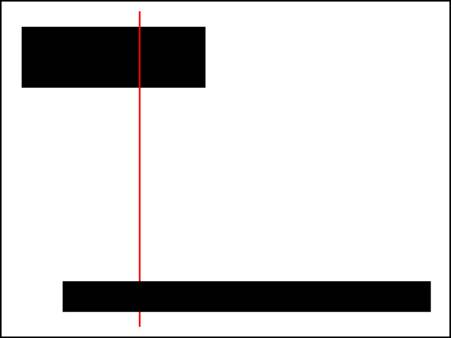
Aranymetszéssel kialakított dia
Kép: 518.jpg
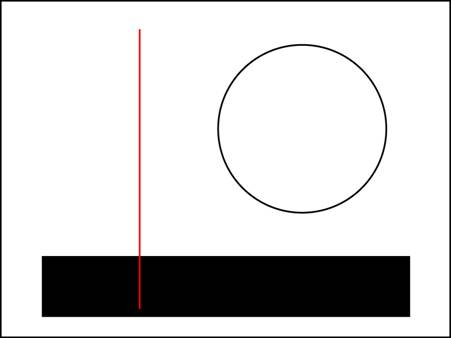
Az aranymetszés szabálya mellett gyakran alkalmazzuk a szimmetrikus szerkesztést is. Szimmetrikus az elrendezés akkor, ha az elemek egy képzeletbeli függőleges tengely két oldalán, tükörszerűen helyezkednek el. Ez az elrendezés kiegyensúlyozott hatást kelt.

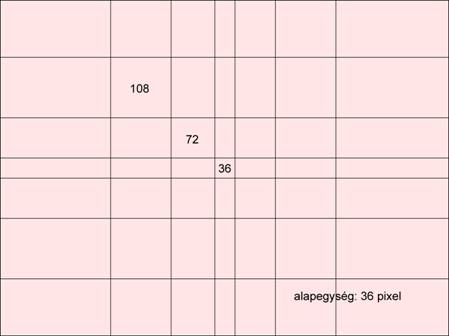
Centrális/szimmetrikus tervezésű grid
Kép: 519.jpg

Centrális/szimmetrikus tervezésű címdia
Kép: 520.jpg
A prezentációk nagy része a szöveges részeken túl illusztrációkat (képeket, diagramokat, mozgóképet) is tartalmaz. Ha ránézünk egy diára, első pillanatban csak különböző nagyságú, színű, alakú foltokat látunk. Pár másodperc múlva kialakul tudatunkban a kép és felfogjuk amit látunk. Tervezés során cél az, hogy az olvasó figyelme a leglényegesebb részekre irányuljon (ebben a Fibonacci-grid csomópontjai a segítségünkre vannak).

Folthatás
Kép: 521.jpg
Az alábbi képen megfigyelhetjük a különböző formájú (kerek és szögletes) alakzatok ellentétét.

Kerek és szögletes formák ellentéte
Kép: 522.jpg
Az objektumok egy részét ahhoz, hogy használhassuk be kell importálnunk a diákba. Az így beimportált objektumok kétféleképpen helyezhetők el a diában:
Az egyik ilyen lehetőség a beágyazás: ebben az esetben a diasor fájlméretét jelentősen megnöveljük. Előnye viszont, hogy az objektum eredetijét tartalmazó állomány törlése után is rendelkezésünkre áll az objektum.
A másik alternatíva a csatolás: Ilyenkor csak egy hivatkozás kerül a prezentáció megadott helyére, és amint a dia megjelenik, a hivatkozott címen lévő objektumot beépíti a vetítő program. Előnye ennek a megoldásnak, hogy az objektum eredetijén történő összes változtatás, frissítés azonnal megjelenik az objektumot tartalmazó dián is. Ebből következik viszont, hogy az objektum törlésekor és áthelyezéskor a diában szereplő hivatkozás nem fogja megtalálni az objektumot, így ilyen esetekben nem lesz elérhető.
Ellenőrző kérdések: 63. kérdés
A leggyakrabban használt és a legegyszerűbb objektum típus a szövegeket tartalmazó szövegobjektum. A dia egész területén bárhol elhelyezhetünk ún. szövegdobozokat, vagy kijelölhetünk olyan területeket, amelyben a szöveginformációt a későbbiekben megjeleníthetjük, például animálással. Ezek a területrészek és a bennük lévő szövegek együttesen formázhatók, így mozgatásuk is összekapcsoltan történik.
A szövegobjektumok egyedi háttér- és betűszínnel rendelkezhetnek, melyek eltérhetnek a dia egyéb színeitől, így a háttérszíntől is. Minden objektumhoz hozzákapcsolható egy egységes betűtípus és szegély.
Amennyiben a fejlesztőeszköz rendelkezik animálási lehetőségekkel, úgy az effektus együttesen érvényes a szövegobjektumban lévő minden szövegrészre. Többek között ezért is kell ügyelni arra, hogy milyen szövegrészeket foglalunk egybe.
Ellenőrző kérdések: 64. kérdés
A rajzobjektumokat - például az alakzatokat, szövegdobozokat és a WordArt effektusokat - egységes objektumként használhatjuk. Általában minden prezentációs fejlesztőeszköz rendelkezik saját beépített alakzatrajzoló lehetőséggel, amellyel egyszerűbb ábrákat könnyedén lehet készíteni. Ezek a rajzolóprogramok elsősorban a gyakran használt alakzatok készítésére alkalmasak (pl.: pont, vonal, kör, ellipszis, ív, téglalap, zárt vonalas alakzat illetve "szabadkézi" rajzalakzatok).
Előnye az ilyen rajzolóeszköznek, hogy kezelése egyszerű, nem igényel különösebb képzettséget a prezentáció készítőjétől. Kevés helyet igénylő ábrákat hozhatunk létre vele, viszont a képszerkesztőkhöz képest szegényes eszköztárral rendelkezik.
Ellenőrző kérdések: 67. kérdés
A képek olyan grafikák, melyeket grafikus állományból építünk be. Ezek lehetnek bitképek, digitalizált képek, fényképek vagy ábrák. A képek két alapcsoportja vektorgrafikus és bittérképes képek.
A képek használatával, sokkal finomabb ábrákat tudunk bemutatni, mint a rajzobjektumokkal, de ügyelnünk kell arra, hogy ha a képelem környezete érdekes és látványos, elvonhatja a figyelmet a fő információs elemről. Gondosan kell megtervezni a képkivágásokat, a képek méretét, a lényeges képrészek kiemelését. A prezentációkban a szövegek használata mellett képek bemutatása a leggyakoribb.
A diagramok olyan grafikus eszközök, amik megadott adatok, adatsorok, adathalmazok grafikus megjelenítésére szolgálnak. A diagram szemléletesen mutatja be az adatok közötti kapcsolatot, és az adtok szerkezetét. A leggyakrabban használt típusok: kör-, cikk-, oszlop-, sáv-, terület-, buborék- és felületdiagram.
Az adatok rendszerezett, értékszerű megjelenítését adattáblák segítségével tudjuk könnyedén elvégezni. Az értékeket kétdimenziós táblázatokba rendezhetjük, mely táblázat tartalmazhat számított vagy konstans értékeket egyaránt.
Táblázatnál a háttér soha ne tartalmazzon képet, és egyszínű legyen. A nézők számára az egyik legnehezebben feldolgozható objektum a táblázat. Egy dián elhelyezett táblázat kevés sorból és oszlopból álljon, és a sorok és oszlopok között legyen elválasztó vonal.
A gazdasági életben egy vállalat belső szerkezetének szervezeti felépítését bemutató diagramot, továbbá a folyamatrendszerek bemutatására használt diagram típust szervezeti diagramnak nevezzük. Különlegessége, hogy nem számszerű adatok egymáshoz való viszonyát mutatja be, hanem szöveges információk kapcsolatát.
Leggyakrabban a hierarchikusan felépülő szövegelemek szemléletes ábrázolásához használjuk, de folyamatok, adatáramok ábrázolására is nagyszerűen alkalmazható. A szerkezeti diagramot jól alkalmazhatjuk olyan oktatási bemutatókban is, amelyek egy rendszer szerkezetét mutatják be.
Ellenőrző kérdések: 65. kérdés
Amennyiben a dia vetítése során hangeffektust, hangos szöveget, esetleg zenét szeretnénk lejátszani, akkor azt hangobjektum segítségével tudjuk megtenni.
A hangobjektum viselkedése hasonló lesz, mint bármely objektumé. Egy beépített hangeffektus rögzített időtartam alatt játszódik le, a lejátszást követően pedig folytatódik a következő objektum megjelenése a dián.
Mozgóképek is beilleszthetők a diába objektumként vagy valamilyen lejátszó objektumaként. A tervezés során csak egy képszimbólum - a legtöbb esetben a film indítóképe - jelzi az adott mozgóképet. Ez a kép fogja megmutatni a vetítendő klip helyét és méretét. A mozgókép vetítése beállítástól függően vagy akkor indul el, amikor az objektum megjelenik a diánkon, vagy kézi indítás hatására.
Ellenőrző kérdések: 66. kérdés
Az objektumokhoz tartozó tulajdonságok és beállítási lehetőségek nagyon függnek attól a prezentációs fejlesztőeszköztől, amelyet a szerkesztés során használunk, de tulajdonképpen nagyon hasonlónak.
Az objektum egyik legfontosabb tulajdonsága a helye és a mérete. Az eredetileg kijelölt pozíció szinte minden esetben módosítható. Az objektum a dián belül áthelyezhető, sőt másik diára át is vihető. Méretének beállítása már fejlesztőeszköz és objektum függő. Vigyázni kell, hogy a rajz- és szövegobjektum az átméretezés során ne torzuljon olyan mértékben, hogy a torzulás információveszteséget okozzon, és ronthatja az esztétikai hatást is. A hangobjektumot kivéve minden objektumtípushoz rendelhető szegély (keret), vagy árnyék. Használata célszerű, ha el- vagy és körül akarjuk határolni az objektumot. Ezáltal elkülönül a többi objektumtól, sőt díszítő szerepe is van.
Ellenőrző kérdések: 68. kérdés
Prezentációkban az egyik legtöbbet használt objektumtulajdonság az objektumanimálás. A legtöbb fejlesztőeszköz biztosítja az animáció lehetőségét, így a dia objektumainak nem kell azonnal, a diával egyidejűleg megjelenniük, hanem egy előre definiált logikai sorrendet követve egymást "megvárva" jelennek meg a képernyőn. Az objektumok különböző módon jelenhetnek meg egy dián, ezt animálási effektusoknak hívjuk. Fejlesztőeszköz függő milyen effektek állnak rendelkezésünkre (különböző irányból beúszhatnak, bekúszhatnak, kinyílhatnak stb.). Bizonyos objektumokhoz kapcsolható néhány kedvezőbbnek mondható animálási megoldás. Például a nagyobb képeket célszerűbb a kitakarás effekttel megjeleníteni, mert így nem lassítja a diavetítést, tehát nem lesz töredezett a megjelenítése. A néző számára már rögtön az elején világos lesz, hol a kép végső helye, és nem osztja meg a figyelmét azzal, hogy előre gondolkodik. Figyelemfelkeltő hatást érhetünk el több kisebb kép animálása esetén azzal, hogy a képeket különböző irányból jelenítjük meg.
Az animálási effektek használatánál vigyáznunk kell, nehogy megrészegülve a lehetőségektől a látványra helyezzük a hangsúlyt, ezzel háttérbe szorítva a valós tartalmat. Ennek elkerülése érekében mindig legyen előttünk, hogy lehetőleg csak a gyors, nem fárasztó effektusokat alkalmazzuk, azokat is csak indokolt esetben. Önműködő diavetítés alatt például fontos szerepet játszik az animálás, esetleg a hangeffektussal történő megjelenítés.
Ellenőrző kérdések: 69-72. kérdés
Találat: 5366